鉄道運転シミュレーションソフトの追加車両データ配布サイト「Code T」のWeb製作
鉄道運転シミュレーションソフト「Bve Trainsim」の車両データをメインで制作しているクライアント様(すかじゅん様)のWebサイトの企画・デザイン・コーディング全般を担当させていただきました。
ターゲットユーザはデスクトップPCでのWindowsユーザ
今回のサイトは、配布するデータがそもそもWindows用でミドル〜ハイレンジマシンでの動作を前提としているものであることから、ターゲットユーザを「Bve Trainsimというソフトに関心および知識があり、デスクトップPCからアクセスするWindowsユーザ」に絞込み、それに合わせて画面設計や動的な画面表示を行うようにしています。
このため、常にWeb製作に存在する課題である、
- 画面解像度(スマホ対応、低解像度対応)
- ブラウザ(レガシーブラウザ環境等)
- パフォーマンス(低スペックマシンでの動作)
といった制約がかなり自由になり、結果として上記のような動的なWebサイトをオープンさせることができました。
ワイヤーフレーム+実写風3Dのブレンド
今回のサイトの背景画像には、クライアント様(すかじゅん様)の作られた3Dモデルのレンダリング画像を素材として利用しています。
一般的にBve Trainsim向けに公開されている追加車両データ(アドオン)では、ペイントソフトやPhotoshop等を用いて運転室の様子を再現しますが、今回のクライアント様の場合は、ペイントソフトではなく3Dモデリングソフトを用いて製作・レンダリングを行っているため、反射、光り具合、可動部分の描画等が非常にハイクオリティに仕上がっています。
また3Dでデータを作ることのメリットとして「アングル等を自由に変えられる」という事が挙げられますので、Webサイト向けに、実データとは少し異なるアングルでのレンダリングをお願いしています。更に、単なる写真素材と見間違えることのないよう、3Dらしさのあるワイヤーフレーム画像とレンダリング済みの画像をブレンドするようなデザインコンセプトとしました。
これにより、クライアント様が配布しているデータのユニークさ及びクォリティを訴求するデザイン案が仕上がりました。
上記のブレンドを静的に表現してもよかったのですが、ここではインパクトを与えるために「ワイヤーフレーム」→「レンダリング済み画像」への画面の切替を実装することにしました。
画面の切替は左下から右上方向へのグラデーションとし、ただのワイヤーフレームが一気にフォトリアルな3Dに変化する様子を再現するようなアニメーションを実装することにしました。
SVGアニメーション+HTML5+CSS3+JavaScriptでの実装
こういったアニメーションを行うためには、画像とワイヤーフレームのアルファブレンド(透明度をコントロールして重ねあわせる)が必要になります。更に、グラデーションを行う場合には時間に応じて画面の各場所の透明度を変える必要があるため(Photoshopの分かる方向けに言うと、不透明度を0から100にした白いグラデーションレイヤーの上にクリッピングマスクで写真を配置し、グラデーションの位置ダイアログの位置をアニメーションで動かすようなイメージです)簡単なアニメーションでは実装が困難です。
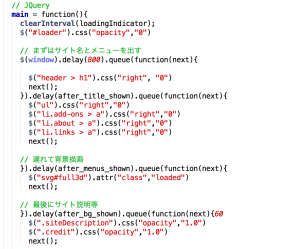
また、大きな画像のグラデーションになるため、ブラウザのパフォーマンスをある程度気にする必要が出てきます。従って今回は、グラデーションのアニメーション自体はSVGで実装し、各UIパーツ(メニュー等)の表示タイミングのコントロール等はJavaScript(Jqueryをメソッドチェイン的に利用)で行うことにしました。
各ページへの画面遷移は、「さほど大きなボリュームのサイトにする予定はない」とのクライアント様からの要件により、index.htmlの1ページに全てのコンテンツをまとめてしまい、シームレスに画面切替が出来るような実装を行いました。
尚、引き渡し後はクライアント様がメインでサイトを編集することになるため、難しいJavaScriptやCSSを編集せずとも、HTMLタグの改変のみで見栄えがコントロールできるよう、一部プロパティを切り出してHTMLタグとして実装する等の工夫も行っています。
Web制作のご相談をお受けしております!
神乃木製作所では、このような動的表示を含めたWebサイトの制作のご相談もお受けしております。
得意とする案件や納期・料金等の目安は、各種ご依頼ページも合わせてご一読ください。
ご相談・お問い合わせ等がございましたら、電話 050-5884-8089 またはメールアドレス までご相談くださいませ。